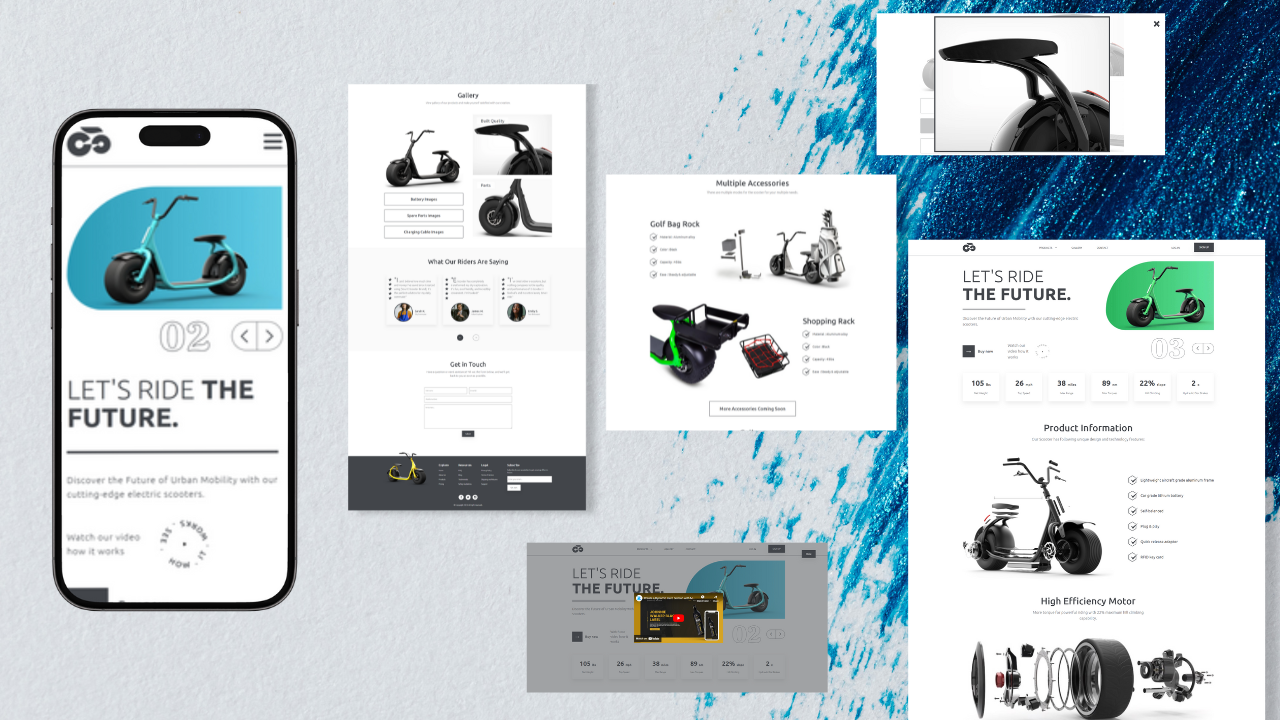
- Header Section: A clean and modern header design welcomes visitors to your e-scooter website. It includes a logo and navigation menu for easy access to different sections.
- Story Slider: Engage your audience with an interactive story slider that highlights the journey and history of your e-scooter brand. Use Vanilla JavaScript to create smooth transitions between different story slides.
- Popular Models Section: Showcase your e-scooter brand’s popular models with high-quality images and enticing descriptions. Use CSS to style this section beautifully.
- Order Form: Make it convenient for customers to place orders online with an easy-to-use order form. Utilize JavaScript for form validation and submission handling.
- Product Slider: Display a selection of your e-scooter brand’s products, such as electric scooters, accessories, or merchandise, in an attractive slider format. Use JavaScript for smooth slider functionality.
- Testimonial Slider: Build trust and credibility by featuring customer testimonials in a slider format. Implement smooth sliding animations using JavaScript.
- Subscribe Section: Encourage visitors to subscribe to your newsletter or updates. Create an eye-catching subscription form with JavaScript for user interaction.
- Blog Slider: Share informative blog posts related to e-scooters, urban mobility, and more in a slider format. Employ JavaScript to enable users to navigate through your blog content effortlessly.
- Service Card Section: Describe the various services your e-scooter brand offers, such as maintenance, repairs, or special promotions, using visually appealing service cards. Style these cards using CSS for a professional look.
- Offer Section: Highlight special offers or discounts your e-scooter brand provides. Use HTML and CSS to present these offers attractively.
- Template Features:
- Responsiveness: Ensure that your website looks great and functions seamlessly on various devices, including desktops, tablets, and mobile phones. Employ responsive design techniques with CSS media queries.
- Easy Customization: This template is designed to be easy to customize to match your e-scooter brand’s branding and style. Modify the HTML and CSS code as needed to make it your own.
- Color Variants: The template provides options for color variants, allowing you to choose a color scheme that suits your e-scooter brand’s branding.
- Well-Organized Code: The HTML, CSS, and JavaScript code are well-organized and commented on, making it easy for both beginners and experienced web developers to understand and make modifications.
By incorporating these elements and features, you can create an impressive and professional e-scooter website using HTML, CSS, and Vanilla JavaScript, effectively showcasing your e-scooter brand’s offerings and engaging your audience.